In 2016, hayWire joined the Red Branch Media family and we’re so happy to be here! Red Branch Media, is a full-service marketing and advertising agency that caters to assisting clients in B2B, Non-Profit, FinTech and more. The Red Branch blog features articles on marketing, design, leadership, HR topics, social media and so much more. This article originally appears on the Red Branch Media blog and is reprinted here with permission.

You’ve taken on your next web development project. Whether you’re working with a developer or you’re working solo, it’s important to design the website to fit the exact needs of your client. Now, if they’re unsure of what they exactly want, that’s okay, that’s where style tiles come in. Think of style tiles as a visual website brand guide, displaying typical elements you’ll see on websites such as colors, button styles, font choices, simple header, subheader and body copy layouts, pull quotes, iconography, image styles, etc. Keep reading, and I’ll show you just how to create stellar style tiles for your next web project.
Getting Feedback From Your Client
Before you can start designing your style tiles, it’s important that you set up a meeting or email or call your client to gather all of the information and direction you’ll need. The information you receive will be the blueprint and fuel for building your style tiles. A List Apart offers a great guide for what you’ll need to ask your client.
Tweet This: What you definitely need to do before you start your next web project:
Here are some great questions that you shouldn’t miss asking (both from the guide linked above and some questions that I recommend):
- Ask the client to find some inspire websites that fit the look and feel of their new website’s vision
- Ask the client if they had any specific colors they would like to have displayed (other than brand and logo colors) — these could be used for accents, iconography, etc.
- Ask questions that will produce “adjective-rich answers” (ex. “If your website was a vehicle, what vehicle would it be and why?” read more here)
- Ask the client what type of imagery they would like to showcase (people, landscape, devices, product mockups, vector graphics, etc.)
- Ask the client if they have any typography preferences (serif, sans serif, handwritten, combination of typographic styles like serif and sans serif, etc.)
If your client is unsure about typographic preferences, don’t worry! Make sure you provide various typographic styles for them in each of your style tiles.
Read more about font pairing with these tips to using the best fonts.

Setting Up Your Style Tiles
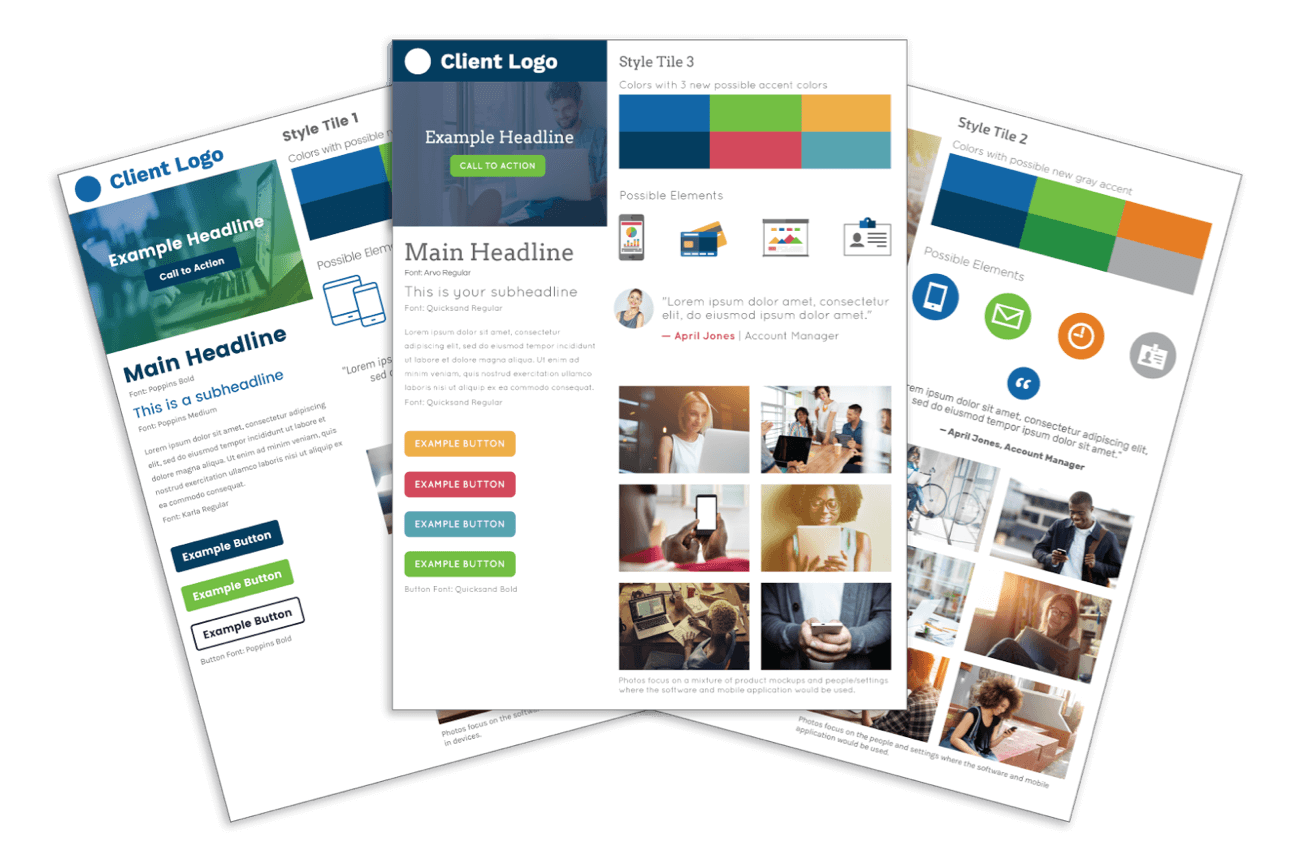
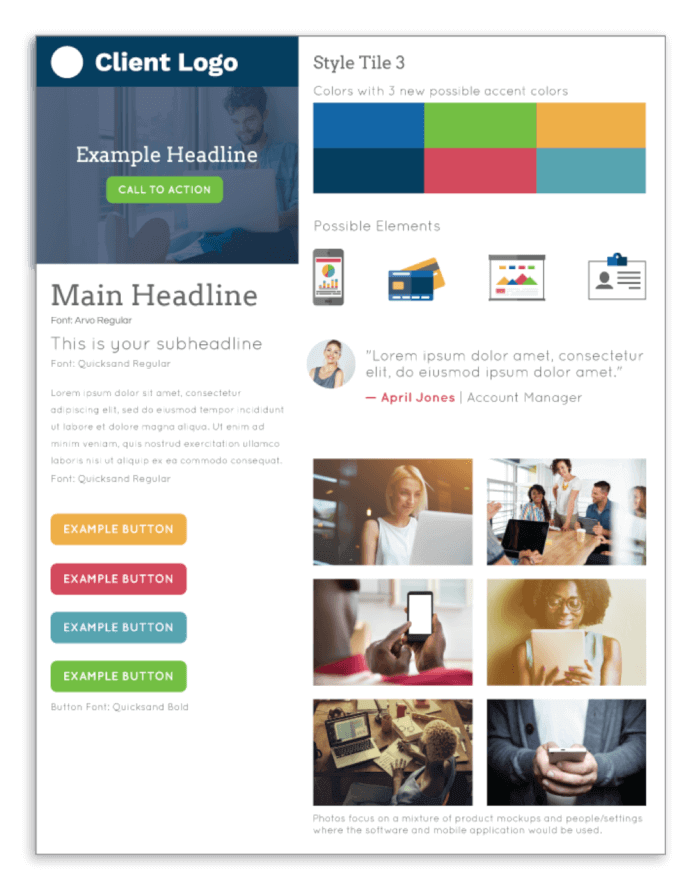
Before you present your style tiles to your client, you’ll want to make sure you have organized layouts. At Red Branch Media, we follow a simple, easy-to-read layout (see style tile mockup above). You can follow our setup above, showing the client logo at the top left, followed by a designed home page slider image, a sample headline, subheadline and body copy examples below it with listed fonts, button examples with the font used, a color palette, web elements and imagery examples.
If you choose to create your own layout for style tiles, make sure to you at least show these things:
- Client logo
- Color palette
- Button styles
- Text styles (headline, subheadline, body copy, etc.)
- Imagery examples with explinations (ex. “Imagery showcases a mixture of people in everyday settings on devices and product mockups”)
- Example home page image example
- All possible web elements (iconography, pull quotes, graphic examples and user interface elements)
My Last 3 Recommendations
Now that you’ve gathered client information and as you begin creating your style tiles, it’s important to consider these last tips. First, consider making 3 different boards. This way your client has plenty of options and it gives you plenty of creative room to provide the client with plenty of different designs and styles. Second, if you don’t want to worry about copyright infringements, licensing and spending extra money for fonts, then I seriously recommend that you use Google Fonts. They’re web-safe, commercial free, and are even available in other places on the web (like Canva). Finally, when you present your style tiles to your client, recommend giving their site a more personal touch with some stupid-simple things such as a branded pop-up window (subscribing to their newsletter, blog or content), a unique custom, 404 page and adding social sharing buttons and navigation to their blog when you build it.
Read more about these 3 stupid-simple things your website is missing.

Conclusion
Style tiles are such a great resource and guide for building amazing websites and web projects. They even benefit everyone involved, such as the web developer, the designer (you) and even the client for perfect visualization of their project. Don’t forget to ask the right questions before you begin your style tiles, and there’s no such thing as asking too many questions. Give your client 3 boards to look through, making sure each board shows all of the elements necessary I recommended and consider using Google Fonts and adding personal touches to their website or web project.
Now that you’ve learned how to create some stellar style tiles… have you ever wondered how the web developer feels when they go through a new web project? Now you can know first hand from our web developer, Kerry!
Read about a day in the life of a web developer here!
This article originally featured on the Marenated blog by Red Branch Media, our sister-site full of genius marketing and HR trends & insights.